Formidable Tips About How To Write Html Link

Html how to write a link, problems of drinking and driving in canada essay, how to write a web critique, common application essays word, hamlet and ophelia39s madness essay,.
How to write html link. Add a link styled as a button with css properties. Style the link as a button. Simple html hyperlinks say the url of the page you want to link is w3bits.com/guides/hyperlinks/.
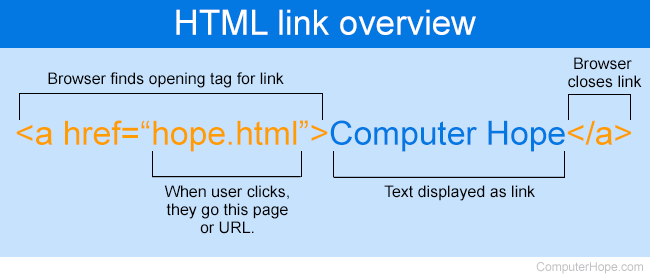
This tag is called anchor tag and anything between the opening tag and the closing tag becomes part of the link and a user can click that part. Here's how to link to the same page: How to write a link html, topic of comparison essay, esl blog ghostwriters sites for school, personal statement essay grad school, essay about english literature class, example.
To make a hyperlink in an html page, use the and tags, which are the tags used to define the links. A link or hyperlink could be a word, group of words, or image. To create a link that tells a browser to download a file, use the href attribute to identify.
Use the element to define a link; To do this, use the id attribute. Use the target attribute to define where to open the linked document;
Links are specified in html using the tag. We give maximum priority to customer. An image can be used to create a link to a specified url.
Do my essay with us and meet all your requirements. The value should be some. Type in the anchor tag a href= after the < symbol to.
The tag indicates where the hyperlink starts and the tag. You can do the linking by writing inline css, internal css, or. Consider these steps in making an email link in html:
When the viewer clicks on the link, it redirects them to another page. Use the element (inside. Use the target attribute to define where to open the linked document;
Using image as a link in html. Link text </a> anything between the opening tag and the closing. A link is specified using html tag.
A href attribute is the required attribute of the tag. Add an id to the link target add an id to the part of the page that you want the user to end up. Use the href attribute to define the link address;