Best Info About How To Develop Wireframes
Sketching it with pen and paper using paid tools with free trials (gliffy, mockflow, mockuplus) utilizing digital designs tools (photoshop,.
How to develop wireframes. Designers collaborate on ideas as. Wireframes are formed in the design phase of the design thinking process. Conceptdraw pro extended with website wireframe solution from the software development area is the best wireframing software.
If you generate simple wireframes quickly in step 2, you’ll likely create new concepts you have never thought of. If you’re using physical pen and paper, we recommend using dotted paper or grid. These are important to create before proceeding to the next stage.
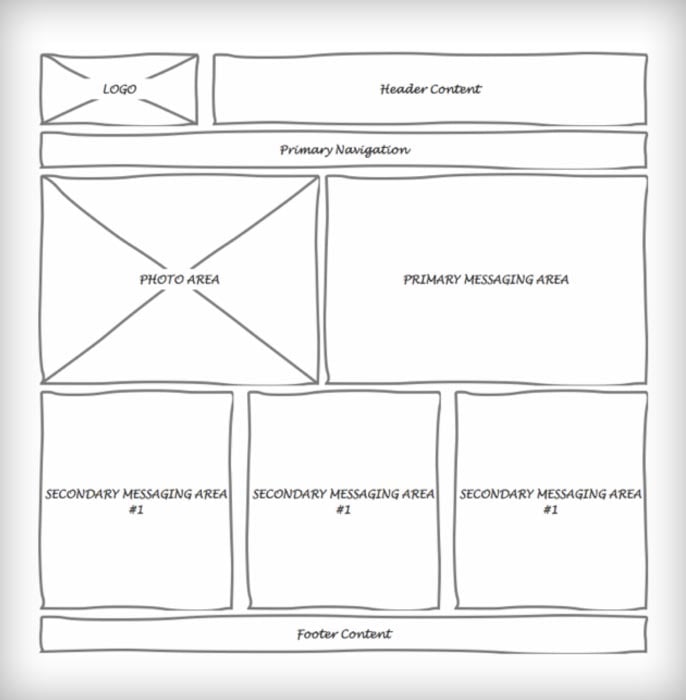
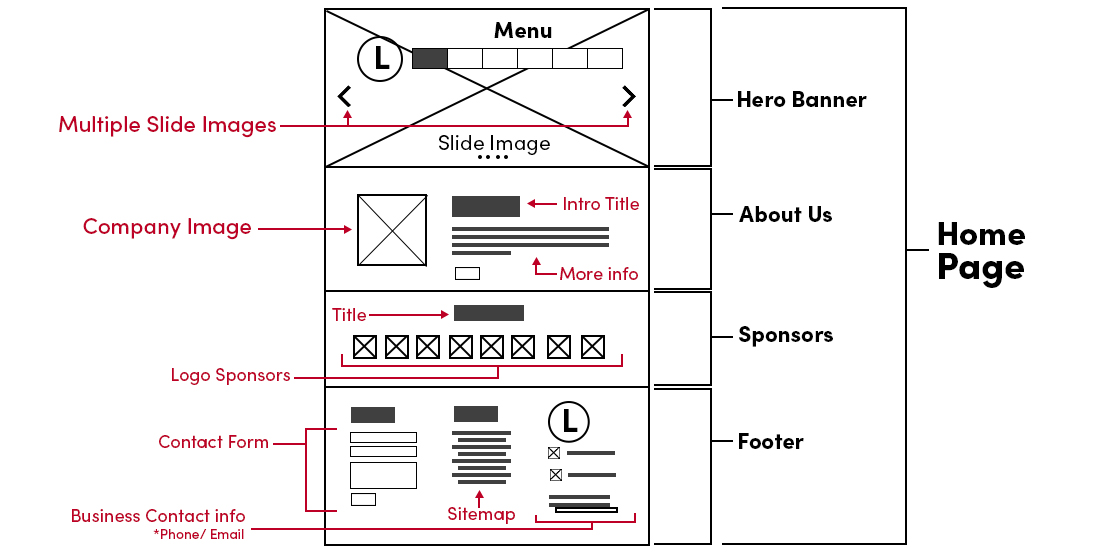
Look through all of them and highlight or. Wireframes can be created with these methods: Focus on including the main structural features, such as header areas, footers, main content sections, and sidebars.
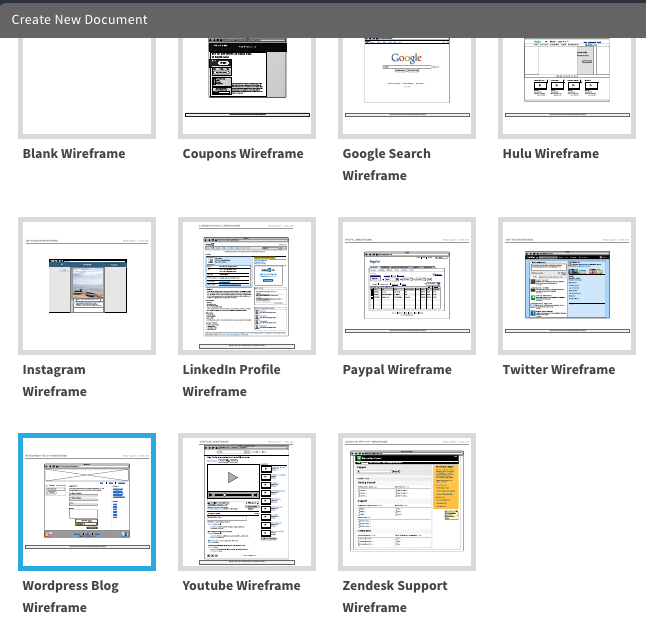
There are many ways for you can create wireframes. Just to let you know, there two types of wireframes. You don’t need a lot of detail to create a wireframe map.
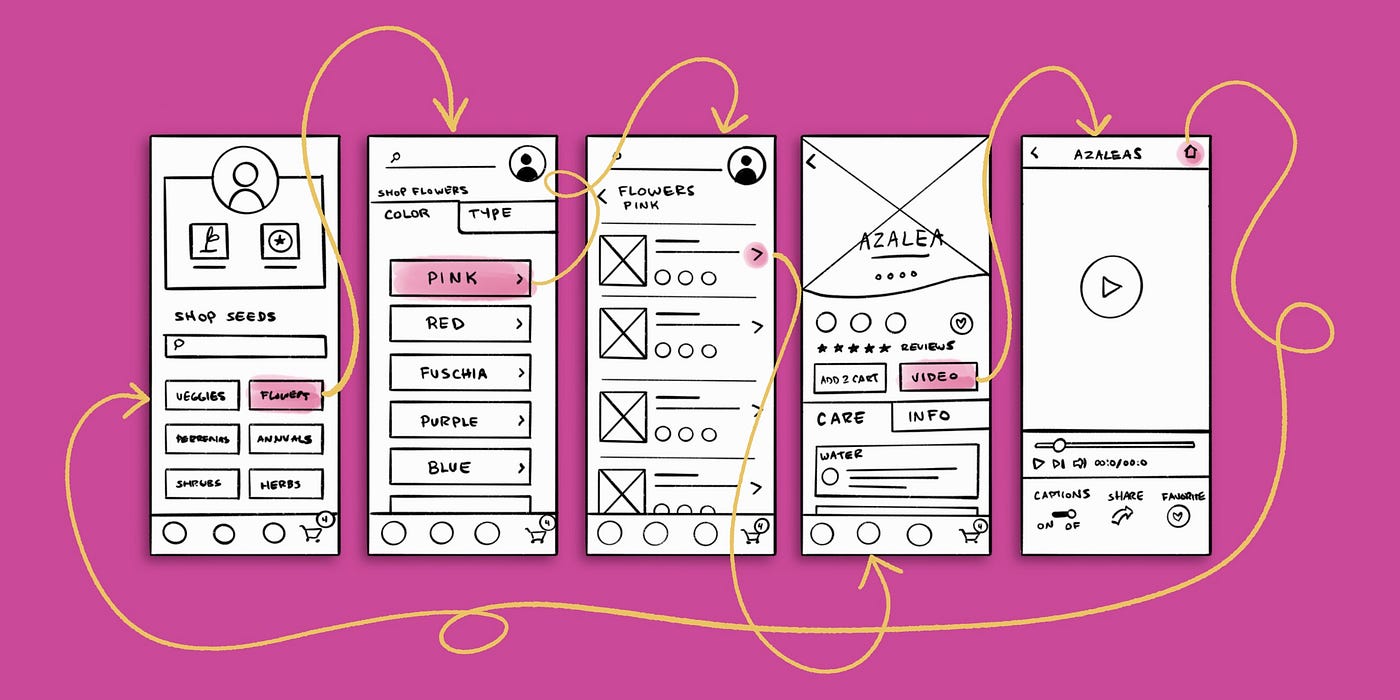
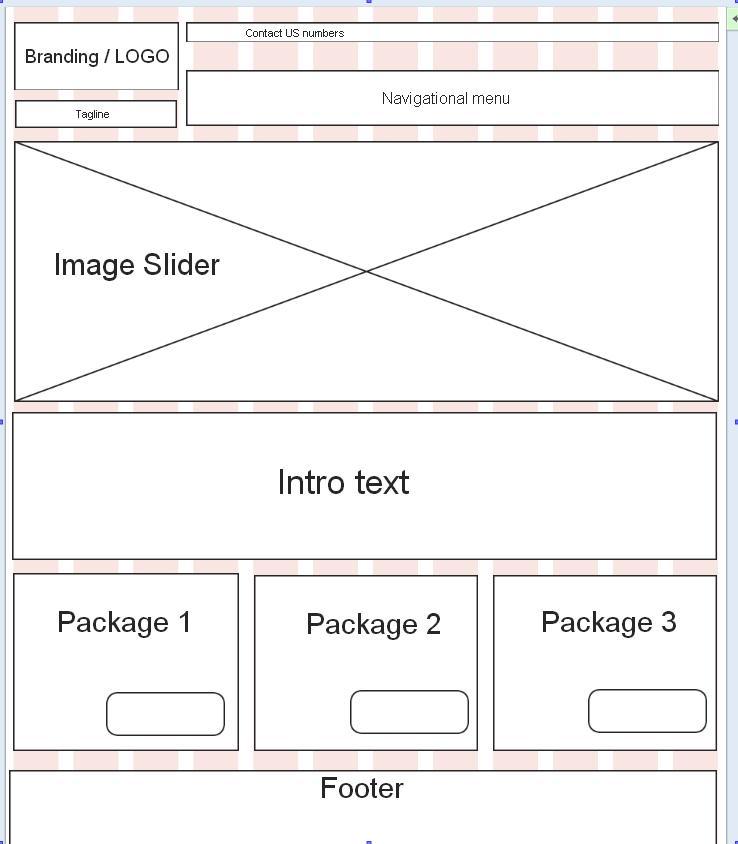
Begin your website wireframe design. Learn how to create your first wireframe here: Now it’s time to visualize your user flow in a wireframe.















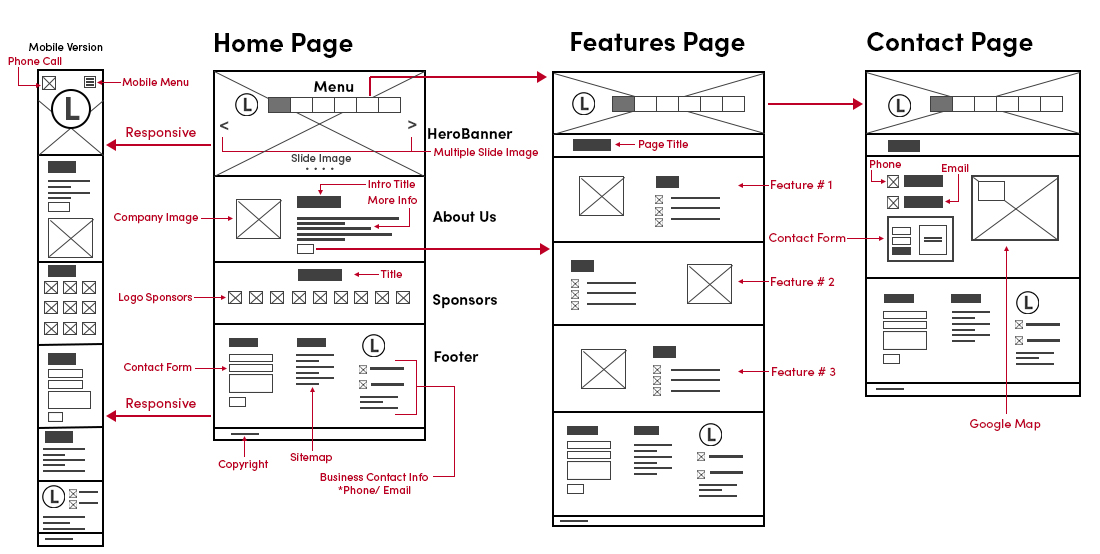
![How To Create Wireframes For A Website [With Examples]](https://dpbnri2zg3lc2.cloudfront.net/en/wp-content/uploads/old-blog-uploads/versions/samuel-student-wireframe---x----972-715x---.png)